Les 5 principes pour concevoir une bonne interface vocale
Les 5 principes put concevoir une bonne user interface vocale
Certains prédisent que dans moins de 10 ans nous n’utiliserons plus de clavier put interagir avec les makers. En attendant, les interfaces vocales prennent de l’ampleur Elles offrent une expérience complémentaire sur les interfaces visuelles et tactiles aux détenteurs de mobile phones, smartwatches, smarts Televisions et clever vehicles et s’ installent progressivement dans nos foyers put une expérience 100% vocale par le biais des enceintes domestiques tels qu’Alexa avec Amazon ou Google House.
Fort de ce constat, le studio digital de Brandsetter a développé child knowledge sur la conception d’interfaces vocales On vous en parle plus bas
La conception d’interfaces vocales
On parle désormais de VUI, Voice Interface, put désigner les interfaces permettant les intéractions vocales entre les hommes et les makers.
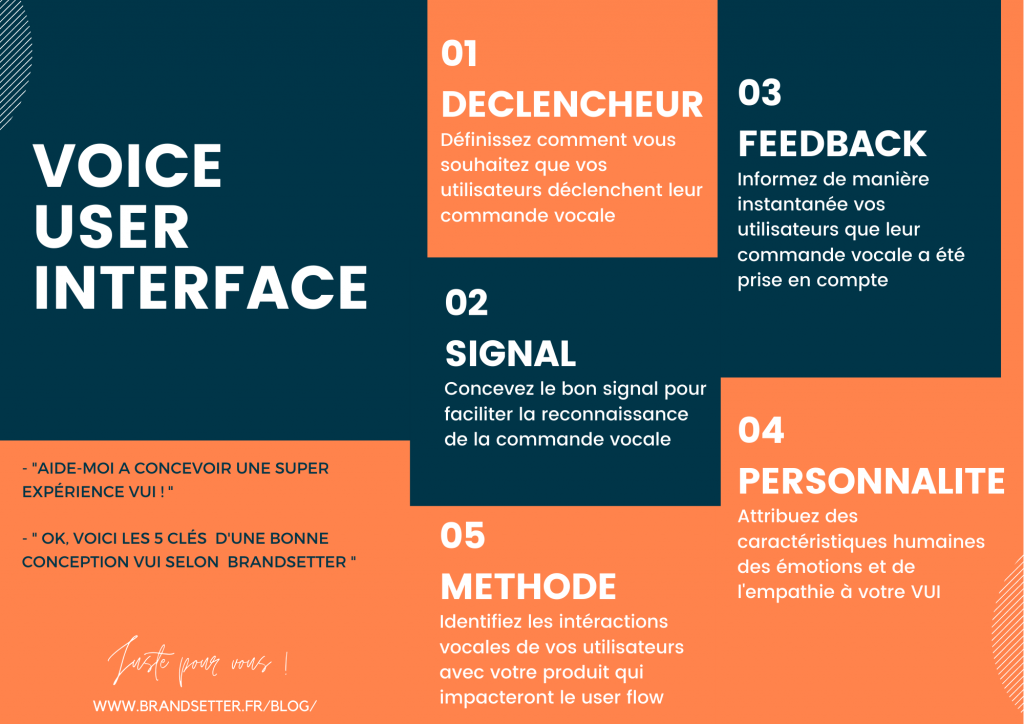
Pour offrir à vos utilisateurs une expérience optimale et une VUI efficace, voici les 5 principes clés à appliquer
01 Le déclencheur
Définissez parmi les différentes alternatives existantes remark vous souhaitez que vos utilisateurs activent leur commande vocale:
- Singing: la voix de l’utilisateur déclenche une commande vocale — Exemples:” Dis Siri “, Ok Google “
- Tactile: l’activation d’un bouton body ou d’un bouton digital déclenche une commande vocale — Exemple: le bouton House sur iPhone, le pictogramme du microphone représenté dans l’App Shop put réaliser une recherche
- Movement— la détection d’un mouvement déclenche une commande vocale– Exemple: le Robotic Pepper de la société SoftBank prend la parole et ses yeux changent de couleur dès la détection d’une personne devant lui
- Configuré — une scenario ou une réglage spécifique enclenche les intéractions vocales — Exemple: détection d’un mishap put les Smart vehicles ou activation d’une alarme
02 Le signal sonore
Concevez également le bon signal sonore put permettre à vos utilisateurs d’identifier clairement quand la device a activé child écoute.
Voici les caractéristiques incontournables de votre signal sonore:
- Immédiat
- Bref
- Unique
- Indicatif
Votre utilisateur sera ainsi informé de manière précise que sa commande vocale a bien été prise en compte, et cela dès child démarrage! Votre objective est d’éviter que votre utilisateur soit dans le doute quant à la prise en compte de sa commande vocale.
Notez également que votre signal sonore pourra éventuellement s’ accompagner de signaux visuels put renforcer les interactions avec vos utilisateurs et leur prise en primary de votre VUI.
03 Le feedback
Valable put toutes les expériences digitales, il est nécessaire que l’utilisateur obtienne une verification que sa commande vocale a bien été prise en compte, ingérée et consist of.
Le feedback peut alors prendre une des formes suivantes:
- Une réponse vocale — Exemple: ” — Bonjour, je m’ appelle Sophie– Ravie de te faire ta connaissance Sophie ”
- Un réponse textuelle
- Une réponse visuelle — Exemple: les yeux du robotic Pepper qui changent de couleur
04 La personnalité
Plus votre VUI se dotera de caractéristiques humaines, plus vos utilisateurs seront enclins à accepter les erreurs qu’ils rencontreront.
Donner une touche humaine à votre VUI peut prendre plusieurs formes, voici quelques éléments à travailler lors de votre conception VUI:
- La voix ( lot, grain de voix, …)
- Les children
- Les lumières et pictogrammes affichés sur l’interface visuelle
- L’empathie, la politesse, le champs lexical

05 La méthode
Avant de vous lancer dans la conception d’un Dialog Circulation, réalisez ou mettez à jour votre Journey map de façon à identifier l’impact des intéractions vocales des utilisateurs sur votre User Circulation.
Voici les étapes clés à ne me manquer lors de votre conception VUI:
- Journey map
- User circulation
- Définition des 3 facteurs clés: Intents, Utterance et Slot
- Dialog circulation
- UX Analytics
Pensez également à créer votre Guide Interface (GUI)

Source link